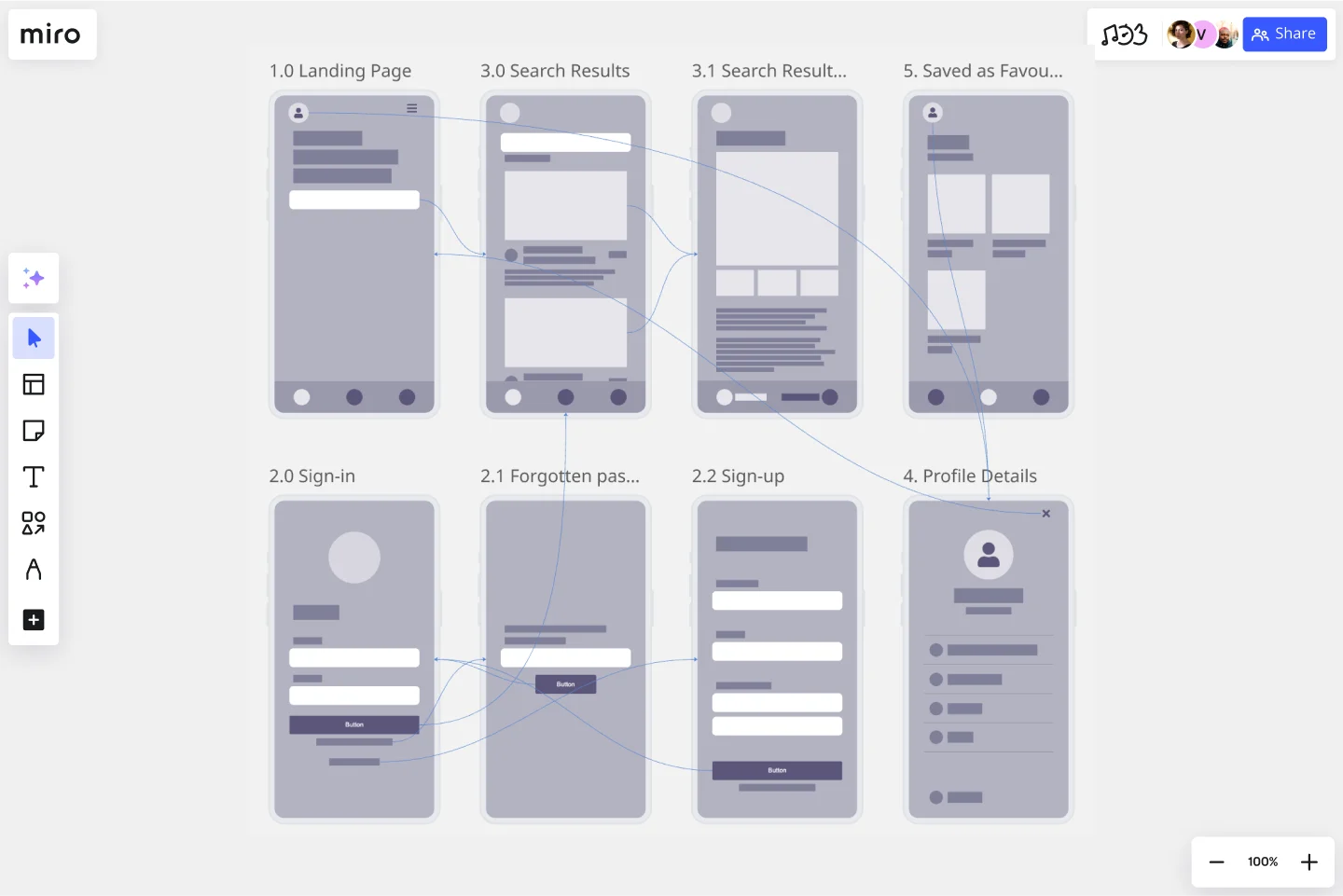
Template para fluxo de telas
Validar componentes visuais de tela em um fluxo de usuário.
Sobre o Template para fluxo de telas
Os fluxos de tela (também conhecidos como "wireflows") são uma combinação de wireframes e criação de um fluxograma. O fluxo de ponta a ponta mapeia o que os usuários veem em cada tela e como isso impacta seu processo de tomada de decisão através do seu produto ou serviço. Com essa informação em mãos, você pode explicar melhor as decisões que tomou em relação ao design da interação.
Use o Template para fluxo de telas para encontrar novas oportunidades para tornar a experiência do usuário sem atritos e livre de frustrações do início ao fim.
Se você está interessado em desenvolver seu trabalho ainda mais e entrar no campo de design UX, onde pode apresentar a jornada do usuário como um fluxograma com textos e símbolos em vez de telas, você pode se interessar peloTemplate de fluxo de usuário.
Continue lendo para saber mais sobre fluxos de tela.
O que é um Fluxo de Tela?
Um fluxo de tela (ou wireflow) reúne um layout de várias telas, conectadas como um fluxograma para mapear os pontos de decisão e os movimentos de um cliente do início ao fim.
Os wireframes por si só carecem de contexto sobre como poderia ser um fluxo de usuário interativo, página por página. Por outro lado, os fluxos de UX são mais abstratos e não conseguem mostrar o que o cliente realmente está vendo.
Wireflows, ou fluxos de tela, combinam os pontos fortes de ambos os métodos e ajudam você a defender como o que o usuário vê tem um grande impacto sobre como eles experimentam seu produto ou serviço.
Quando usar fluxos de tela
Os wireframes ajudam as equipes de UX e de produtos a pensar na jornada do cliente como um fluxo completo em vez de um conjunto de telas. O wireflow ou fluxo de tela foca nas próprias telas e na interação do cliente com seu serviço ou produto.
Um designer pode mapear um fluxo de tela quando precisar de ...
Certifique-se de que não há cenários faltando:com uma jornada de ponta a ponta mapeada, você pode considerar todos os casos de uso potenciais que se aplicam às necessidades do cliente.
Melhorar as interações com o usuário:conheça seu cliente em cada oportunidade do fluxo, como cadastros, confirmações ou pop-ups.
Crie uma comunicação interfuncional melhor:aproximar designers e desenvolvedores, incentivando-os a pensar na experiência completa em vez de telas separadas.
Envolva-se na educação dos stakeholders:se clientes ou equipes nunca consideraram o que o cliente vê ao mover-se pelo seu produto ou experiência, seguir um fluxo ajuda a construir empatia pelos pontos de dor do cliente.
Crie seu próprio fluxo de telas
Criar seu fluxo de tela é fácil. A plataforma de colaboração virtual da Miro oferece o canvas perfeito para criá-los e compartilhá-los. Comece selecionando o Template para fluxo de telas e, em seguida, siga as etapas para criar um do seu jeito.
1. Defina sua história do usuário
Antes de começar a mapear uma sequência visual, descreva as necessidades e pontos de dor do seu usuário a serem resolvidos. Esta é a sua base para definir um ponto de partida para o seu fluxo de telas.
2. Decida o que suas principais telas vão mostrar
Pense nos seus pontos de início e fim na jornada. Você precisa de uma página de entrada? Tela de formulário de inscrição? Página de confirmação? Identifique mudanças ou etapas adicionais no processo, como páginas que precisam se dividir ou telas que precisam ser adicionadas. A Miro é a plataforma perfeitaferramenta para wireframecom umGaleria de wireframesque possui mais de 15 componentes de UI que você pode adicionar facilmente ao seu fluxo de telas.
3. Conecte as telas
Adicione e mova setas entre cada tela para avançar o usuário na tarefa, usandoferramenta Linha de Conexão da MiroVocê também pode incluir pontos de decisão e mostrar o que acontece em cada instância disponível para o usuário.
4. Compartilhe seu fluxo de telas com seu time ou stakeholders para feedback
Você pode usarfuncionalidade de @menção da Miropara marcar seu time ou pessoas individualmente para rodadas rápidas de feedback, críticas de design ou revisões antes de sessões de workshop ao vivo com clientes. Você também pode compartilhar seu board do Miro com qualquer pessoa (mesmo que ainda não esteja registrada!) clicando nobotão Convidar membros.
Descubra maisexemplos de fluxo de usuáriopara ajudar você a construir sua próxima grande ideia.
O que é fluxo de tela em UX?
Um fluxo de tela ajuda você a analisar as interações do usuário, focando principalmente nas telas do seu produto. Ele combina o melhor do wireframing e dos fluxogramas, oferecendo uma visão geral mais detalhada do fluxo de clientes e, portanto, mais dados para criar uma melhor experiência do usuário .
Comece com esse modelo agora mesmo.
Template de Wireframes de baixa fidelidade
Ideal para:
Pesquisa de mesa, Gerenciamento de produtos, Wireframes
Quando você está projetando um site ou construindo um aplicativo, as primeiras etapas devem ser GRANDES — veja o panorama geral e comunique a grande ideia. Wireframes de baixa fidelidade permitem que você veja e faça isso. Esses layouts preliminares (pense neles como a versão digital de um esboço em um guardanapo) ajudam seus times e stakeholders do projeto a determinar rapidamente se uma reunião de design atende às necessidades dos seus usuários. Nosso template permite que você use facilmente wireframes durante reuniões ou workshops, apresentações e sessões de crítica.
Modelo de Wireframe para Aplicativo
Ideal para:
Design de UX, Wireframes
Pronto para começar a desenvolver um app? Não apenas imagine como ele funcionará e como os usuários interagirão com ele — deixe um wireframe mostrar para você. Wireframing é uma técnica para criar um layout básico de cada tela. Quando você cria wireframes, idealmente no início do processo, você ganha um entendimento do que cada tela realizará e obtém a adesão de stakeholders importantes — tudo isso antes de adicionar o design e o conteúdo, o que economizará tempo e dinheiro. E ao pensar nas coisas em termos da jornada do usuário, você proporcionará uma experiência mais atraente e bem-sucedida.
Template de Sketch online
Ideal para:
Design de UX, Pesquisa de Mesa, Design Thinking
Antes de avançar com tudo em uma ideia promissora, analise-a de um nível elevado — para entender como ela funciona e quão bem atende aos seus objetivos. É isso que os esboços fazem. Este template oferece uma poderosa ferramenta de colaboração remota para as fases iniciais de protótipos, seja para esboçar páginas web e aplicativos móveis, desenhar logos ou planejar eventos. Depois, você pode facilmente compartilhar seu esboço com seu time e salvar cada estágio do esboço antes de modificá-lo e desenvolvê-lo.
Template de wireframing de site
Ideal para:
Wireframes, Experiência do usuário
Wireframing é um método para projetar um site em nível estrutural. Um wireframe é um layout estilizado de uma página da web que mostra os elementos da interface em cada página. Use este template de wireframe para iterar em páginas da web de forma rápida e econômica. Você pode compartilhar o wireframe com clientes ou colegas de equipe e colaborar com as partes interessadas. Wireframes permitem que os times consigam o buy-in dos stakeholders sem investir muito tempo ou recursos. Eles ajudam a garantir que a estrutura e o fluxo do seu site atendam às necessidades e expectativas do usuário.